昨天,我們好不容易將 Image 推送到 Docker Hub 上,並從伺服器上將 Image 拉取下來執行,完成了手動的部署,然而我們發現 Docker Hub 對一般的帳戶僅提供一份私人的 Repository,也因此,許多的團隊會嘗試在自有的伺服器上架設私人的 Registry。
今天,我們一起來搭建私人的 Image Registry,並且將 ColorCodeTag 的前後端都推送上去,再將 Image 拉取下來執行。
Harbor 是一個開源的 Image Registory,其核心功能是儲存和管理 Image,除了和 Docker Hub 一樣支援 command -line 以外,還提供了用戶同型化的管理介面 (就是 Web 啦) 操作,而多用戶的管理自然也會包含 以角色為基礎的存取控制 (Role-based access control,RBAC 我都念 R-貝可);所謂的 RBAC 代表成員 (你、我、他) 在 Harbor 的不同專案下,會賦予一個角色 (對該專案具備特定的權限),在 Harbor 中共有以下五個角色:
當專案建立後,管理員會是裡面第一個成員,若有人想加入專案,就必須先在我搭建的 Harbor 上創建帳戶,並由管理員將成員加入專案,並分配其角色。另外專案也能夠設定機器人帳戶,用於遠端授權推送和拉取,機器人帳戶能夠設定有效的期間,可以與專案的生命週期配合。
另外 Harbor 還有映像掃描的功能,能夠遠端拉取最新的 Vulnerability,目前推薦是安裝 Trivy,但由於是從遠端的資料庫拉取,若想要掃描就必須讓 Harbor 有訪問外網的能力;另外,掃描 Image 非常耗資源,所以若有掃描需求伺服器盡量配置 4GB 以上。
以現況來說,Harbor 與 Jenkins 等工具都能夠以 Container 的形式部署,甚至能夠在 Kubernetes 的環境下執行,而我參與過的專案則是在伺服器上開立多台虛擬機,分別部署各工具服務,並由 nginx 做反向代理;關於部署的方式可以依照需求調整。今天,我們就將 Harbor 建構在另外一台實體的 Linux 機上,並在後續也將 Jenkins 安裝在上面。
這台 Linux 我們就叫他 DevOps 機,並設定固定 IP 192.168.1.120,並把 Harbor 的 port 設定為 9001
#通常我們會創建 opt 資料夾,並在裡面放置想自行安裝的軟體
sudo mkdir /opt
cd /opt
#下載 harbor
wget https://github.com/goharbor/harbor/releases/download/v2.4.1/harbor-offline-installer-v2.4.1.tgz
#解壓縮
tar -xvzf harbor-offline-installer-v2.4.1.tgz
cd harbor
#複製 harbor.yml ,在啟動時不會使用 .temp 檔案
sudo cp harbor.yml.tmpl harbor.yml
再來,需要調整 Harbor 的 yml 配置檔案。這裡共有三個重要操作:
192.168.1.120
注意: 各位看官務必注意一點,現今在網路上使用 http 等同於裸奔,若要對外使用請務必掛載憑證,否則再登入的時候若被監聽封包,帳號密碼會被看得一清二楚。
# The IP address or hostname to access admin UI and registry service.
# DO NOT use localhost or 127.0.0.1, because Harbor needs to be accessed by external clients.
hostname: 192.168.1.120
# http related config
http:
# port for http, default is 80. If https enabled, this port will redirect to https port
port: 9001
# https related config
# https:
# https port for harbor, default is 443
# port: 443
# The path of cert and key files for nginx
# certificate: /your/certificate/path
# private_key: /your/private/key/path
儲存後,即可執行安裝:
# 順便安裝 image Scanner
sudo ./install.sh --with-trivy
執行後即可在 192.168.1.120:9001訪問到 Harbor 了~

接著,使用預設的帳號密碼即可登入:
admin
Harbor12345
登入後,請馬上,立刻點選右上角的 admin,將密碼修改,Harbor 的預設帳號密碼你知我知大家都知道,一定要養成馬上修改的習慣。
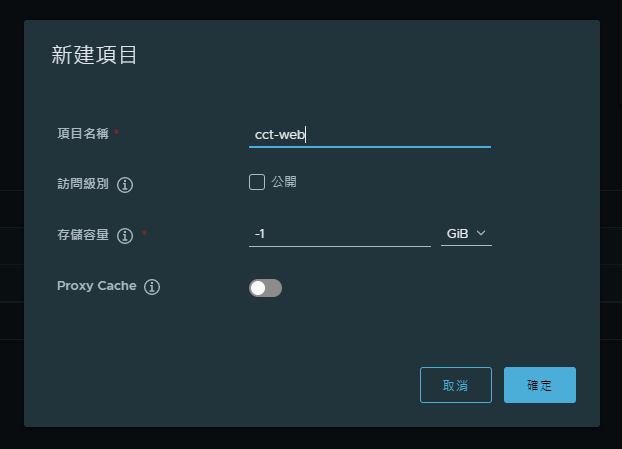
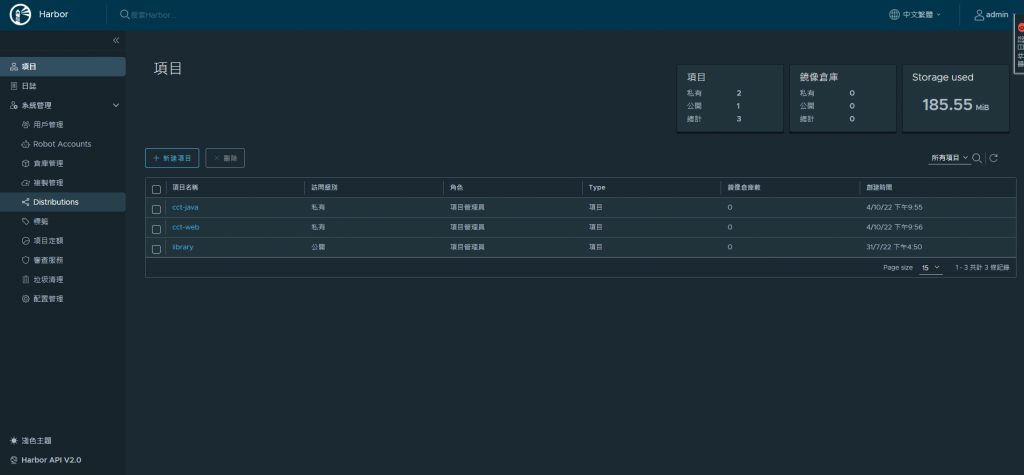
再來,我們點擊新建項目,建立 cct-java 以及 cct-web 兩個項目,儲存容量設定為 -1 則代表不設限制。

另外可以看到預設的 library,這是一個公開的專案倉庫,通常會放置共用的 BaseImage,或是有人將部分的工具打包後,供人拉取使用。

完成後,我們來解釋一下專案項目與鏡像倉庫間的層級關係。
#IP地址/項目/倉庫:TAG
192.168.1.120:9001/cct-java/REPOSITORY[:TAG]
其實也代表著,我們能夠在 cct-java 的項目下放入多個不同的 Image,比如將前端與後端的鏡像都放置進去,在設置權限上也可以省略一點步驟;不過通常會以 Image 的類型區分項目,如再使用 Spring Cloud 專案時就能夠將各微服務放置在同一個項目中。這裡我們還是將前端與後端分開為兩個項目。
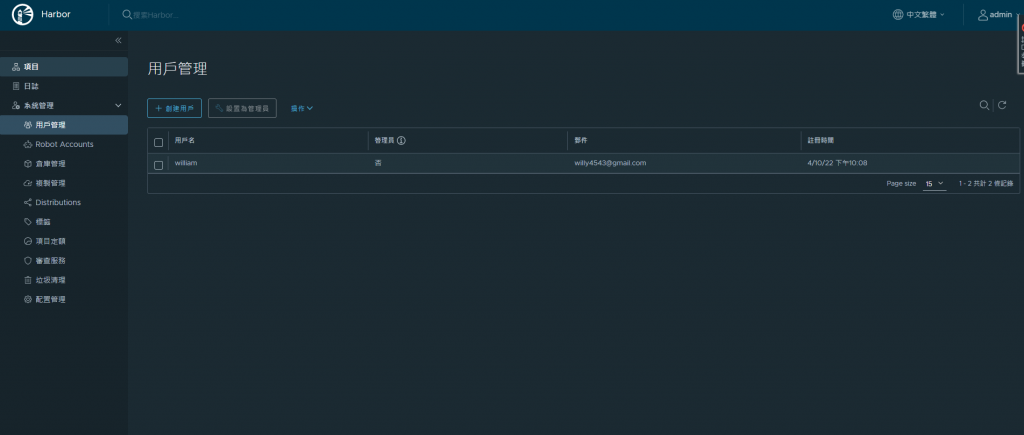
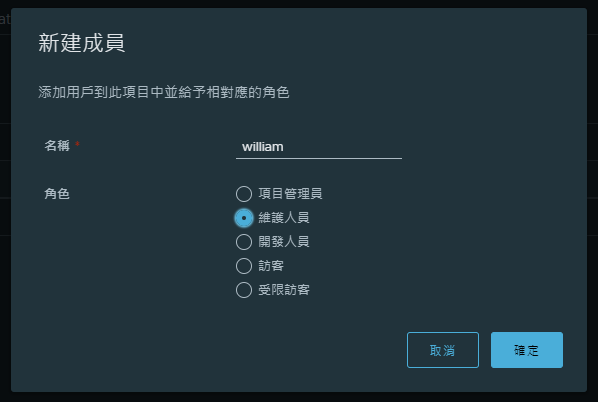
當然我們不會也不該用 admin 完成後續的步驟。下一步,我們為這個專案創立一個成員,並賦予他在前後端兩個項目內都有 Maintainer 的角色。點選左側的用戶管理 => 創建用戶 (william)

接著到專案項目內,點選 cct-java & cct-web 的成員欄位,選取 + 用戶,將 william 加入。

現在,我們便能夠進行與之前 Docker Hub 類似的操作,將 Image Tag 後推送到 Harbor 上,並拉取下來使用了。不過由於我們目前是使用 http,也表示在傳輸資訊時需要承擔風險,對此我們需要先對 "想要與 Harbor 互動" 的電腦設定 insecure-registries,才能夠和 Harbor 傳遞拉取 Image。
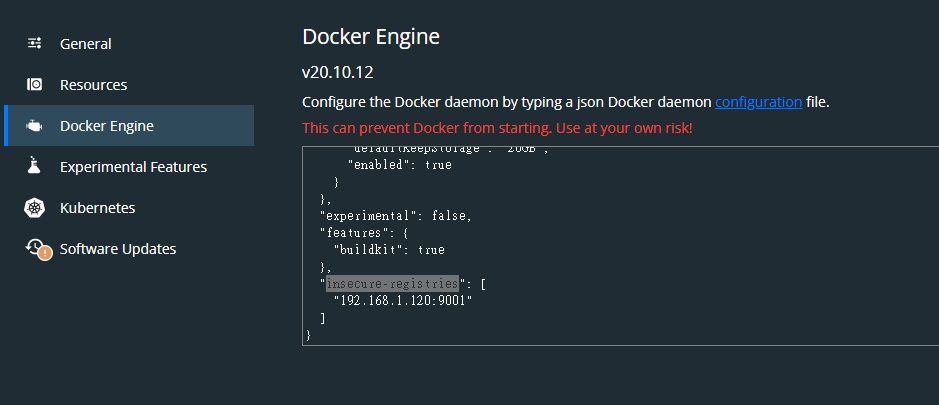
而要互動的為開發者的本機,以及陪伴了我們幾天的 192.168.1.188 SIT 機。由於我的電腦使用 Docker Desktop,可以到介面內點選設定(齒輪),點選側欄的 Docker Engine,便可以設定 daemon.json 檔案,這裡我們將 insecure-registries 加入。

而對於 linux 伺服器,我們則要修改 daemon.json 檔案,若沒有則創建一個。
cd /etc/docker
ls -l
#若沒有則新增
sudo touch daemon.json
sudo vim daemon.json
加入 insecure-registries
{
"insecure-registries":["192.168.1.120:9001"]
}
完成後重啟 docker
sudo systemctl daemon-reload
sudo systemctl restart docker
接著,我們就可以來 Tag Image 並推送了。我們先到 cct-web 的專案目錄下開啟 cmd
docker build -t 192.168.1.120:9001/cct-web/cct-front:0.0.1 .
再到 cct-web 的專案目錄下開啟 cmd
docker build -t 192.168.1.120:9001/cct-java/cct-back:0.0.1 .
接著,便可以利用 cli 登入 Harbor,並拉取私人鏡像,這裡用 william 帳戶操作:
docker login http://192.168.1.120:9001
docker push 192.168.1.120:9001/cct-web/cct-front:0.0.1
docker push 192.168.1.120:9001/cct-java/cct-back:0.0.1
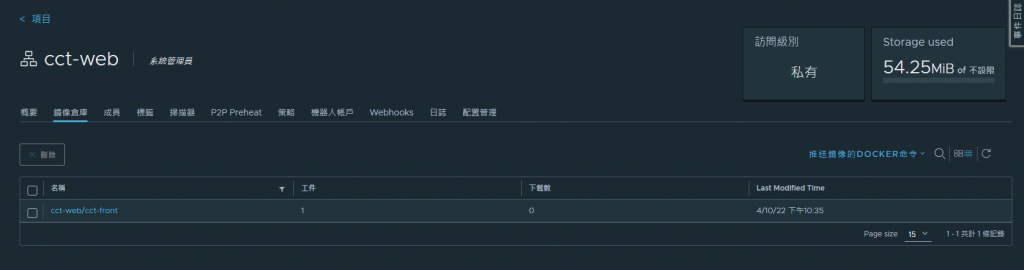
推送後,Image 就成功的進入 Harbor 項目內啦~

再來我們只要反向操作,再次遠端到 188 那台電腦,並以 cli 利用 william 登入後拉取鏡像執行,就能和昨天一樣讓前後端的服務啟動囉。
然而再次強調,這次的演示僅帶大家快速的瀏覽過程,事實上在網路這個充滿宮崎英高善意的地方,使用 http 是非常不安全的,若想要在遠端 VM 架設作為生產,務必要使用憑證及 https。
今天,總算是完成了全手動化的布建,這時我們看看身邊,共有開發的本機,運行 Harbor 的 DevOps 機,以及一台運行 ColorCodeTag 的 SIT 機。
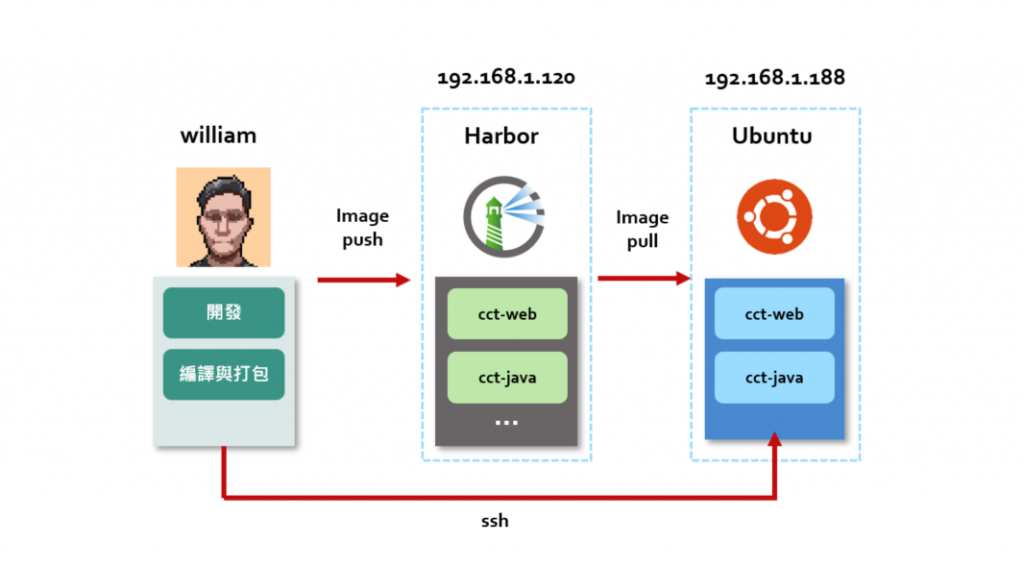
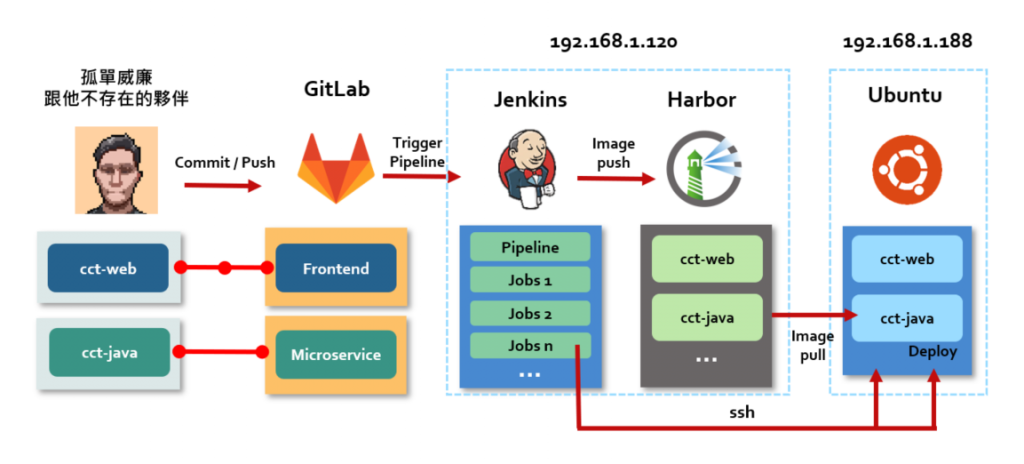
這裡我們可以用一張圖表示目前的情況:

可以看到目前由孤單威廉用自己的電腦開發,並且手動編譯打包、推送到 Harbor、最後再遠端連線到生產機(SIT 188 那台)拉取 Image 並運行 Container。但再多人環境與自動化的引入之下,應該會將 Code 放置到 GitHub 或 GitLab 的 Repository 內,並開啟分支管理;並且將編譯、測試、部署等動作自動化交由 Jenkins 完成。

當構建好了以後,團隊便能將更專注地開發,同時每一期的 Sprint 也能即時的將成果部署在 SIT 環境,來使 DevOps 真正運作起來。
今天帶大家搭建了 Harbor,並且完成了向務的建構與 Image 的推送與拉取,並帶大家一覽目前的配置與目標的配置,明天,我們將和大家介紹 Gitflow,並將專案推送到 Gitlab 上面。
然後看到剩下大概 10 天左右要完成,全身冒冷汗,希望明年可以不再是孤單威廉 T_T。
